Участник:NeonSpread/HTML
Шаблон:Html-tag
Шаблон:Html-tag
Шаблон:Html-tag
Шаблон:Html-tagNeonSpread/HTMLШаблон:Html-tag
Шаблон:Html-tag
Шаблон:Html-tag
Шаблон:Html-tag
Шаблон:Html-tagШаблон:Html-tagHTMLШаблон:Html-tag (англ. HyperText Markup Language — язык разметки гипертекста) — Шаблон:Html-tagжидкаяШаблон:Html-tag субстанция, специально созданная Шаблон:Html-tagZOGШаблон:Html-tag для контролирования Шаблон:Html-tagинтернетовШаблон:Html-tag и определяющая их состав и качество.
Шаблон:Html-tagИсторияШаблон:Html-tag
Шаблон:Html-tagБыл рожден Шаблон:Html-tagСоздателем этих самых интернетовШаблон:Html-tag в неком Европейском центре ядерных испытаний. То есть первоначально задумывался для программирования атомных подлодок, а уже потом переродился в хороший, годный язык специальной разметки: на нём можно было красиво что-то написать, Шаблон:Html-tagувеличить текстШаблон:Html-tag, Шаблон:Html-tagуменьшить текстШаблон:Html-tag, Шаблон:Html-tagШаблон:Html-tagперечеркнуть текстШаблон:Html-tagШаблон:Html-tag и так далее.
Шаблон:Html-tagПервым был HTML 2.0, который и использовался в эпоху Шаблон:Html-tagВеб 1.0Шаблон:Html-tag. На нём можно было закрасить весь фон блевотно-малиновым цветом (да и сейчас можно), а в середину экрана поместить большой жирный текст «Здесь был Вася». Да и не было тогда таких больших проблем с отображением, в ту эпоху было всего два браузера: NCSA Mosaic, Netscape Navigator и Шаблон:Html-tagInternet ExplorerШаблон:Html-tag.
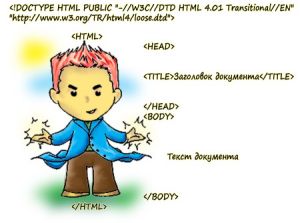
Шаблон:Html-tagСферический документ в вакуумеШаблон:Html-tag

Шаблон:Html-tagПри этом абсолютно валидный:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head> <!-- Здесь хранятся всякие скрипты и стили, а также заголовок страницы -->
<title><!-- Здесь должен быть комментарий, а то будет невалидно --></title>
</head>
<body> <!-- Вот здесь всё тело документа -->
</body>
</html>
Шаблон:Html-tagИнвалидностьШаблон:Html-tag
Шаблон:Html-tagПо поводу так называемой валидности между въебмастерами всё никак не утихают Шаблон:Html-tagспорыШаблон:Html-tag — нужно/Шаблон:Html-tagне нужноШаблон:Html-tag правильной валидации: то, что валидатор выдаёт много ошибок, не будет обозначать, что страница не отобразится (HTML такой непосредственный), и наоборот — если валидатор не выдаёт ошибок, это не значит, что он будет отображаться правильно во всех браузерах. На Шаблон:Html-tagнекоторыхШаблон:Html-tag из них придётся ещё Шаблон:Html-tagповозитьсяШаблон:Html-tag.
Шаблон:Html-tagШаблон:Html-tagСам валидаторШаблон:Html-tag
Шаблон:Html-tagАлсо, валидатор на странице Шаблон:Html-tagЕвгения ПоповаШаблон:Html-tag раньше выдавал Шаблон:Html-tag768 ошибокШаблон:Html-tag, что символизирует.
Шаблон:Html-tagHTML 3.2, 4.0…Шаблон:Html-tag
Шаблон:Html-tagДальнейшее развитие интернетов потребовало новых, улучшенных стандартов: довольно быстро появились HTML 3.2 и затем HTML 4.0, остающийся, с доработками на одну сотую версии, последней версией стандарта на данный момент.
Шаблон:Html-tagHTML5Шаблон:Html-tag

Шаблон:Html-tagНе прошло и 20 лет, как W3C просекла, что вроде бы как надо уже обновлять свой стандарт, ведь последняя версия вышла Шаблон:Html-tagещё в 1999 годуШаблон:Html-tag (исключая редкие правки), поэтому поставила задачу высрать новый HTML уже к Шаблон:Html-tagШаблон:Html-tag2022Шаблон:Html-tagШаблон:Html-tag2014 году.
Шаблон:Html-tagW3C считает, что за стандартом HTML5 будущее. Глядя на это, трудно возразить. К сожалению, пока что Шаблон:Html-tagскоростьШаблон:Html-tag работы сложных приложений (Шаблон:Html-tagJavaScriptШаблон:Html-tag — и так небыстрый язык) остаётся на неубедительном уровне. И совместимость между разными браузерами оставляет желать лучшего. Но когда наступит 2022 год, W3C обещает доделать свой стандарт и Шаблон:Html-tagгарнтированноШаблон:Html-tag оставить все эти проблемы позади.
Шаблон:Html-tagКопирастический срачШаблон:Html-tag
Шаблон:Html-tagВ 2007—2008 годах пошёл гигантский срач по поводу стандартных/нестандартных стандартов, отголоски которого дошли до наших дней. Шаблон:Html-tagКопирастыШаблон:Html-tag позарились на некогда свободный стандарт.

Шаблон:Html-tagДело в том, что для воспроизведения Шаблон:Html-tag<video>Шаблон:Html-tag использовался кодек Шаблон:Html-tagOgg TheoraШаблон:Html-tag. И всё было бы хорошо, однако 10 декабря 2007 на html5.org появилась следующая заметка:
It would be helpful for interoperability if all browsers could support the same codecs. However, there are no known codecs that satisfy all the current players: we need a codec that is known to not require per-unit or per-distributor licensing, that is compatible with the open source development model, that is of sufficient quality as to be usable, and that is not an additional submarine patent risk for large companies. This is an ongoing issue and this section will be updated once more information is available.
Шаблон:Html-tagТем, кто Шаблон:Html-tagне разумеет ангельскогоШаблон:Html-tag: это значит, что Theora, по мнению разработчиков, не подходит для современного стандарта. MPEG LA, консорциум патентодержателей, воспринял это как сигнал к наступлению…
Шаблон:Html-tag…и пропихиванию своего говняного стандарта H.264, который и так захватил чуть менее, чем половину рынка видеокодеков. Почему никто этого не хотел: Шаблон:Html-tag
- Шаблон:Html-tagАнальная порабощённость H264. Никому не хочется платить лицензионные отчисления за просмотр YouTube.Шаблон:Html-tag
- Шаблон:Html-tagЭто же HTML, блджад! Копирастический стандарт в HTML! Вы ебанулись?Шаблон:Html-tag
Шаблон:Html-tagНо и аргументы Шаблон:Html-tag![]() Шаблон:Html-tag Шаблон:Html-tagзаШаблон:Html-tag были:
Шаблон:Html-tag
Шаблон:Html-tag Шаблон:Html-tagзаШаблон:Html-tag были:
Шаблон:Html-tag
- Шаблон:Html-tagБольшая скорость кодирования.Шаблон:Html-tag
- Шаблон:Html-tagМеньший размер.Шаблон:Html-tag
- Шаблон:Html-tagБольшее качество (и никаких Шаблон:Html-tagВПШаблон:Html-tag).Шаблон:Html-tag
- Шаблон:Html-tagБольшая распространённость.Шаблон:Html-tag
Шаблон:Html-tagНу и т. д.
Шаблон:Html-tagИстория получила неожиданную развязку: Google прямо-таки ворвался на новый рынок, купил Шаблон:Html-tagOn2 TechnologiesШаблон:Html-tag, авторов серии кодеков TrueMotion, с потрохами и вскрыл новую разработку, VP8, и на этом, в общем-то, история закончилась. Mozilla после этого долго не унималась, старательно не внедряя поддержку H.264 в Шаблон:Html-tagFirefoxШаблон:Html-tag, пока в итоге не сдалась, а Cisco тем временем Шаблон:Html-tagотдало свой кодек в свободный доступШаблон:Html-tag.
Шаблон:Html-tagНовые возможностиШаблон:Html-tag

- Шаблон:Html-tagВозможность создавать игрульки, используя JavaScript в связке, благодаря элементу Шаблон:Html-tag
<сanvas>Шаблон:Html-tag;Шаблон:Html-tag - Шаблон:Html-tagпоявление кучи новых тегов;Шаблон:Html-tag
- Шаблон:Html-tagодновременное появление алгоритмически полного Шаблон:Html-tag
CSS 3.0Шаблон:Html-tag в качестве дополнения;Шаблон:Html-tag - Шаблон:Html-tagвозможная угроза закоренелому Шаблон:Html-tagFlashШаблон:Html-tag;Шаблон:Html-tag
- Шаблон:Html-tagболее гибкие возможности по вставке вставлять видео и аудио.Шаблон:Html-tag
Шаблон:Html-tagСоздание игр на HTML5Шаблон:Html-tag
Шаблон:Html-tagА почему бы и нет? Вон, Construct 2, например, позволяет создавать всякие 2D-стрелялки, ходилки, головоломки и т. д. Самое интересное, что это работает прямо в браузере! Также данный конструктор поддерживает ещё Шаблон:Html-tag100500Шаблон:Html-tag платформ, но не суть. Хотя Шаблон:Html-tagнекоторыеШаблон:Html-tag решают пойти по хардкору и создавать игры на чистом JavaScript.
Шаблон:Html-tagCSSШаблон:Html-tag
Шаблон:Html-tagШаблон:Html-tagCSSШаблон:Html-tag — одна из основных технологий интернетов, наравне с сабжем и JavaScript. Предназначена для отеделния содержания документа от его представления. Также там есть такие свойства, которые никак нельзя реализовать через HTML.